This blog explains about how to consume PeopleSoft WSRP Portlets into Custom Webcenter Portal application.
What is WSRP Portlet ?
Web Services for Remote Portlets (WSRP) is a web services standard that allows you to "plug-n-play" visual, user-facing web services with portals or other intermediary web applications. It allows you to create a repository of services that users can reference to surface applications in their portlets or to consume applications from WSRP-compliant Producers, even those far removed from your enterprise.
BEA WebLogic Portal 8.1 SP4 includes an implementation of WSRP that allows the framework to use WSRP portlets.
This section includes information on the following subjects:
Step 1 : Get the WSDL URL for Peoplesoft WSRP Portlet
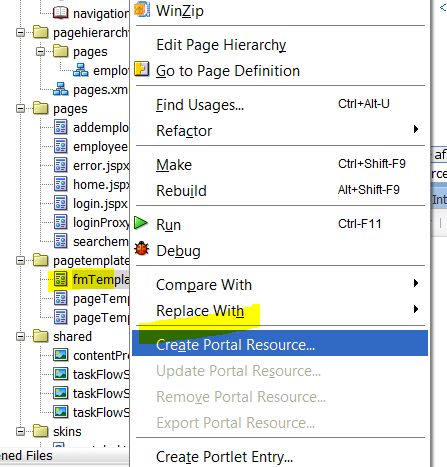
Step 2 : Right click on 'Connection' in Application Resources -> WSRP Producer as shown below
Step 3 - Select the project where you want to create the WSRP Portlets, Give the appropriate name for the Producer connection
Step 4- Specify the PeopleSoft WSRP Portlet URL, Follow next steps and click on 'Finish'
Step 5 - After successfully creating the WSRP Producer connection, You will see all the available portlets based on the provided WSDL as shown below
Step 6 - Open the Page fragment or Page where you want to display the WSRP Portlets, Drag from the WSRP Producer connection onto the page as shown below
Please refer for more info : http://docs.oracle.com/cd/E13218_01/wlp/docs81/wsrp/intro.html